DOM结构
- HTML就是一个结构化的节点集合。每个节点都有一个类型。
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
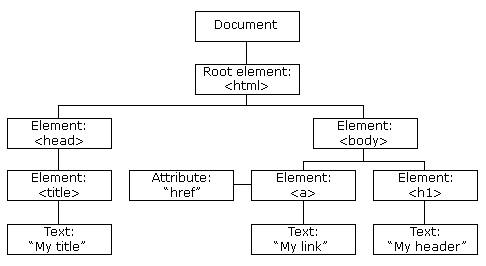
- HTML DOM 模型被构造为对象的树:

该图来源菜鸟教程
访问DOM元素
访问单个元素
document.getElementById('everywhere')该方法只能用于文档对象,可以找出所有ID等于everywhere的元素
document.getElementsByTagName('li')该方法可以用于任意元素,它可以找出拥有li标签名的所有后代元素,并将其作为实时变化的NodeList(基本数等同于数组)返回
document.getElementsByClassName('test')该方法运用在Element的所有实例上,它返回一个包含所有匹配元素的实时变化的HTMLCollection
等待HTML DOM载入
浏览器的内部操作顺序如下:
- 解析HTML
- 载入外部样式表
- 按照解析文档时的结果执行脚本
- 构建好完整的HTML DOM
- 载入图片以及外部内容
- 页面载入完成


